To-Go is an app designed to make people's commute more productive by suggesting a task from the users' to-do list that fits perfectly for each commute time.

MY ROLE
I worked on this project alone,
with the guidance of
my teacher Nathan Streu, and the always helpful feedback from my colleagues from CCA
PROJECT LENGTH
4 weeks
SKILLS/TOOLS
User Research (Generative Research); Branding (Illustrator); UX; UI (Sketch); Prototyping (Principle)
Research + Challenge
According to studies, the average American commute is getting longer. Most of the people I interviewed for this project expressed that the 30 to 90-minute commute they experience is "time wasted".
People feel that they are
wasting their time commuting.
Some of them mentioned that they sometimes spend this time performing some activity, like reading, listening to podcasts, or doing some chore on their phones (e.g. replying emails, making phone calls, or paying bills) and they feel good about it. They don't do it more often because they don't always know what to do or simply forget to try and find something productive to do.
How might we alter the
perception of commuting as
a waste of time, by turning it
into a more productive activity?

Concept
From the list of things that I learned (from interviews and secondary research) people might do while commuting, I tried to identify how might I create a product that would help them manage their time and be productive.
The concept of the product is to combine the users' to-do list (with readings/listenings and tasks that can be done during travels) with the available time (estimated time of commute), giving smart suggestions on how to make each commute productive.
The greater benefit of this product is to give people more free time, by using the unavoidable time spent commuting in a more productive way.

Use Cases for different personas
To understand what features it should have and overall how the product should work, I divided its users into different categories, each with specific needs based on their activities/jobs and their means of transportation.
TABLE OF CATEGORIES
In order to start the development of the product, I focused on one use case, of a college student that goes to campus by public transportation.
#PERSONA#

With that use case in mind, I defined how the product should work.

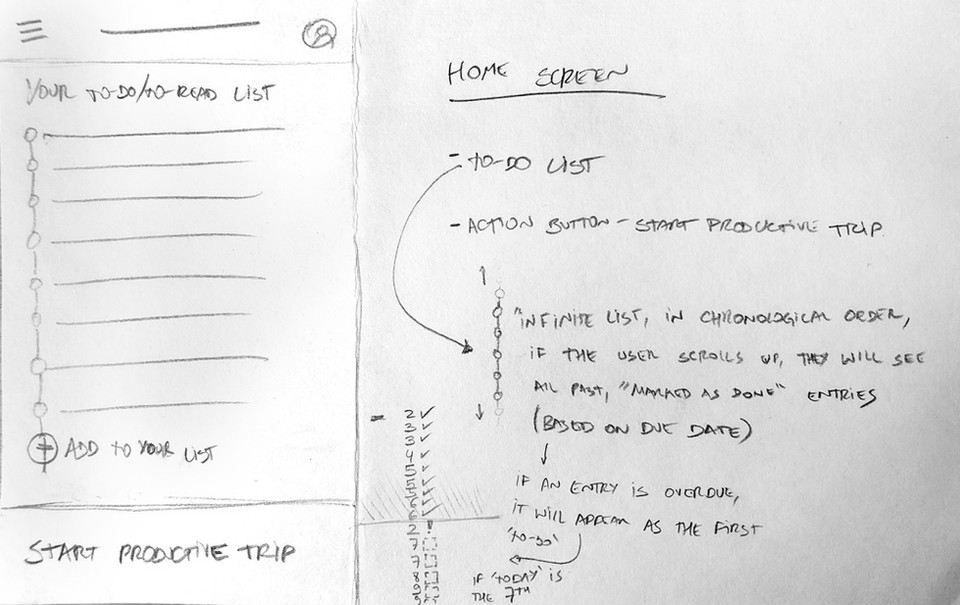
Below are some examples of the rough sketches created during the ideation part of the product:

BRANDING
Brand
With a clear definition of what problem this product was trying to solve, and how, I started defining how it should look like, what personality it should take.


With the brand attributes defined, the name was created, mixing the concept of the to-do lists with the portability related to when and how the product will be used.
To-Go. Your to-do list, to go.
For the logo and visual identity, I sought inspiration in the classic Vignelli's NYC Subway Map.
The visual identity system created was anchored in the idea of connecting points, which is a reference to the visual representation of connecting places via transportation (mostly seen in subway maps design), as well as the way people interact with to-do lists (as bullet points waiting to be filled/checked).

Photo: Waterhouse Cifuentes Design

The logotype was based on the typeface Nexa, designed by Svet Simov. Nexa has a nice mixture of straight lines with smooth curve lines, which were a perfect starting point for the visual metaphor I was trying to create (the connectivity between points).

THE APP

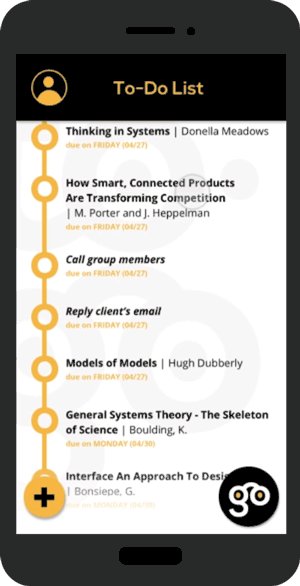
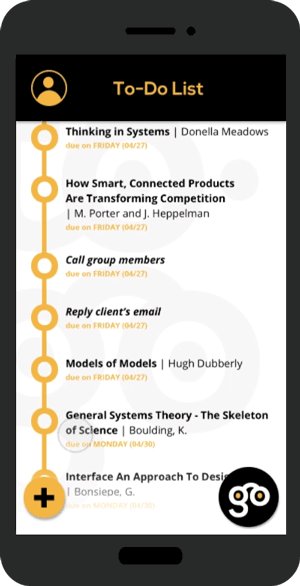
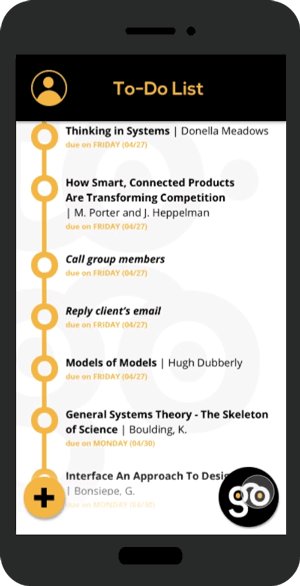
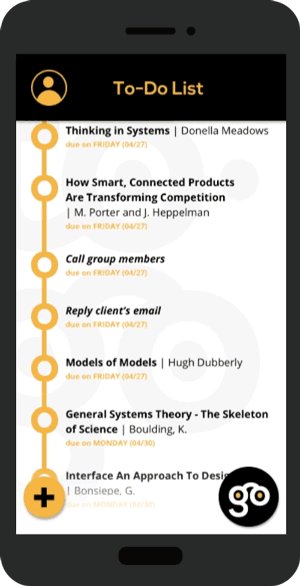
HOME
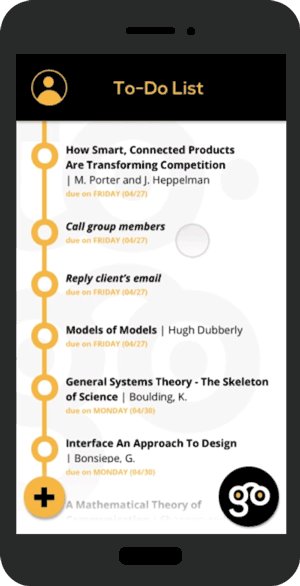
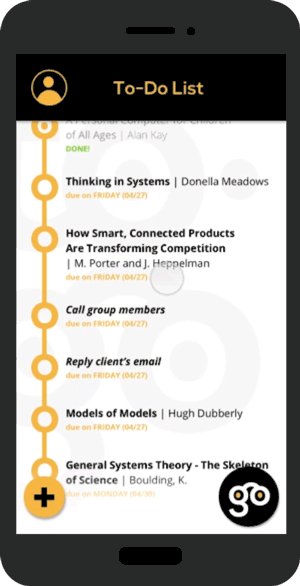
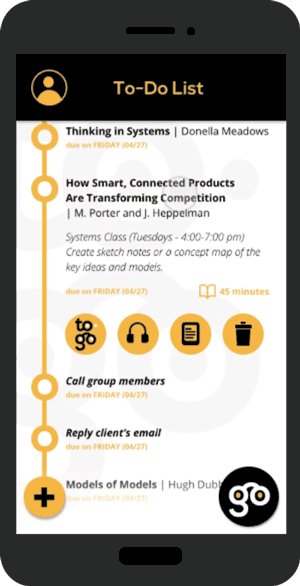
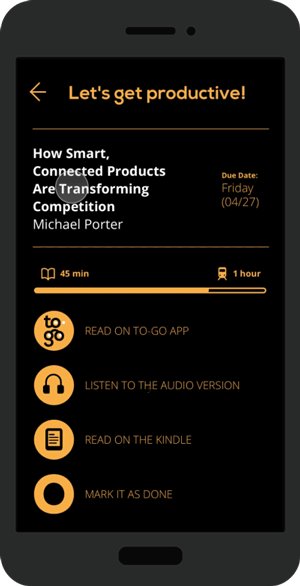
It all starts with the To-Do list, organized in chronological order (based on the due dates). Each item can be expanded for more information and action buttons. Each task is represented by its checkpoint, and they're all connected with each other, as a flow of tasks, that needs to be traveled by the user. There is a clear visual connection between the brand elements and the UI, reinforcing the brand's attributes at every level of interaction.

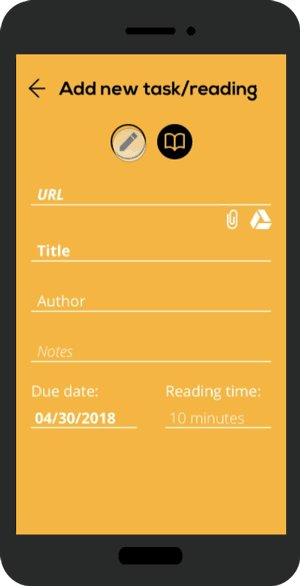
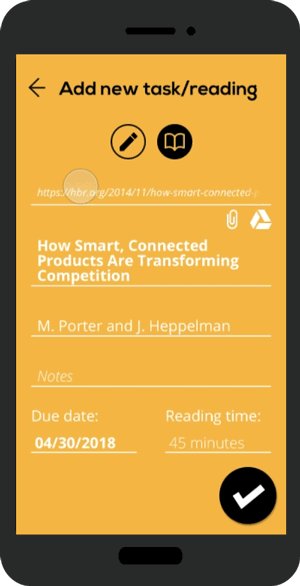
To add a new item to the list, the user needs to define if
the item is a reading or a task. When pasting the URL
(or uploading/importing the file) for a reading, the fields will be automatically filled.
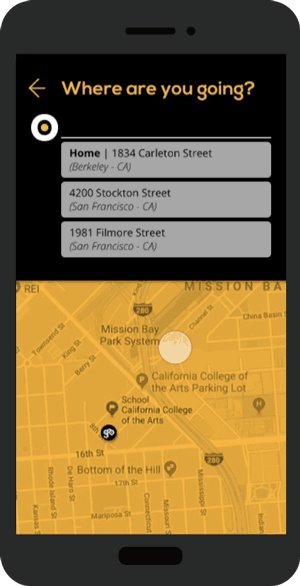
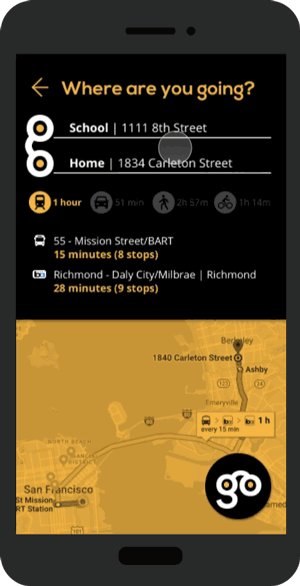
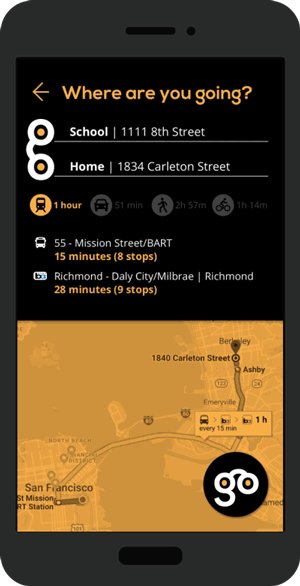
The main interaction happens when users tap the "Go" button, to start a trip. After setting the destination (the starting point is defined by the location, but can be edited), users need to select the transportation mode. The app provides the itinerary and, if everything seems ok, users just tap the "Go" button once more.

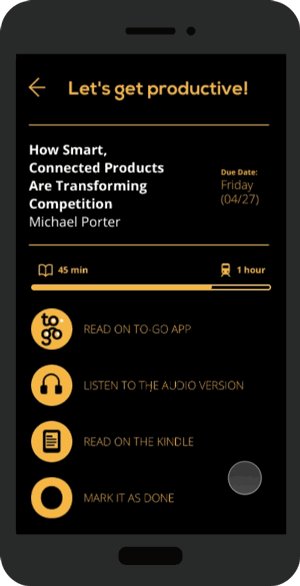
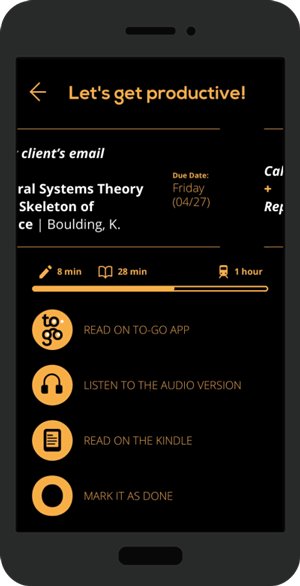
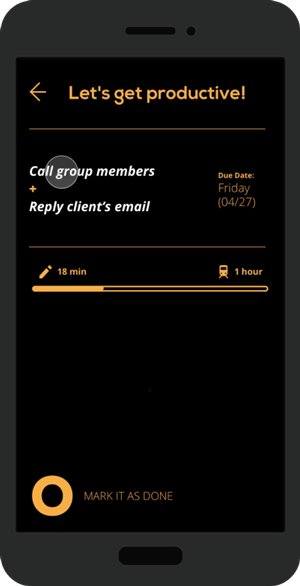
The app now gives suggestions for tasks/readings that can be done during this next commute. Users can swipe to get new suggestions.


On this example, an article is suggested. Supposing that this article has an audio version, that option would be available within the environment of the To-Go app.
The app also offers the option to read in it, providing a focused reading experience (with no distractions, just the text and a progress bar at the top).



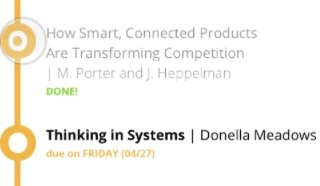
FINAL DESIGN:
• Use of typography and opacity to create focus and hierarchy
• Consistency with brand visuals
• Cleaner look
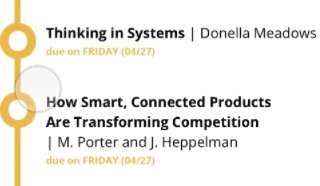
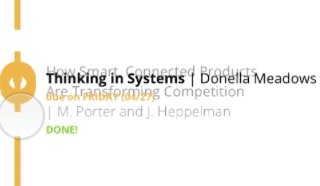
FIRST ITERATION:
• Using different colors to indicate completion of a task.
• Lack of consistency with brand colors
• Not enough contrast (especially for people with color blindness)

'ADD NEW' + 'GO' BUTTON:

1st iteration

2nd iteration

Final design
• 'Add new' got simplified
• 'Add new' became more integrated with the list
• "Go" button becoming the predominant action button on the screen.
Learnings, decisions,
and iterations
Open Sans was defined as the app's typeface. The typeface, designed by Steve Matteson, provides great legibility on screen and comes in a variety of styles, as well as combining well with Nexa, the brand's institutional typeface, used in the app for titles and headers.
The most important iterations happened in the list view and on the "add new" button. The design goal on this screen was to make easy for users to quickly scan through the list and identify priorities, due dates, and what tasks are done/to-do.
Tablet
Trying to address the most use cases as possible, it was important to design the tablet version of the app.
• Shared visual system with the phone app;
• Divided screens, taking advantage of the larger screen + horizontal display;
• To-Do list visible most of the times;
• To-Do list can be hidden (by swiping left) on reading mode;
Motions
The animations play an important role in crafting the experience of using To-Go.
The logo animation reinforce the brand attributes and the connectivity aspect of it.


The motion for marking an item as 'done' represents one of the key interactions a user will have in the app. Not only it needs to clearly show that a change of status (from 'to-do' to 'done') has happened, but it also needs to provide the moment of joy related to checking things out of a list.

The "Go" button is also an important anchor to the brand and is the element that guides the main interaction of the product. The "Go" button transforms itself in size and position on the screen to show the flow users are navigating through.
Style Guide
A basic Style Guide was created to make sure there is a visual consistency throughout the whole product (including within different touchpoints/devices) and that every possible situation is considered with a visual solution (especially considering the dynamic content of suggestions, for example). Below are some examples of the Style Guide:
Next Steps
On my last prototype testing, I got some feedback that was helpful and will guide my next iteration.
User testing picture

- It wasn't clear for most testers that each item in the To-Do List is expandable, to provide more information about it. Possible solutions:
• design an affordance indicating that there's more to see on each item
• add on-boarding screens for first-time users, showing these 'hidden' features

- It wasn't clear for some users that there could be more than just one suggestion (users need to swipe to see al suggestions). The same possible solutions mentioned above seem to fit here as well.