

To-Go is an app designed to make people's commute more productive by suggesting a task from the users' to-do list that fits perfectly for each commute time.

MY ROLE
I worked on this project alone,
with the guidance of
my teacher Nathan Streu, and the always helpful feedback from my colleagues from CCA
PROJECT LENGTH
4 weeks
SKILLS/TOOLS
User Research (Generative Research); Branding (Illustrator); UX; UI (Sketch); Prototyping (Principle)
Prompt + Research
I started this design project with the prompt to "Design a product/service that makes travel more enjoyable & less stressful." I decided to focus on commuting as it is a 'problem' that I observed many colleagues facing.
According to studies, the average American commute is getting longer. Even though the average time is 26 minutes only, this means that people are spending 9 days of their years just going to and back from work.
People feel that they are
wasting their time commuting.
Despite the average being 26 minutes, all the people that I interviewed mentioned commutes way longer. Most importantly, they all expressed that this was usually a time not well-spent. Most of them mentioned it as "time wasted". Some of them told me that sometimes they spend this time doing some activity, like reading, listening to podcasts/audiobooks, or doing some chore in their phones (e.g. replying emails; making phone calls; paying bills). When I asked why don't they do this more often, the response I got was that most of the times they don't know exactly what to do during that time, or simply forget to try and find something productive to do.

Photo: Raymond Francisco
Challenge
After realizing that commuting is perceived as a problem for most people, mainly because it is felt as time being wasted, there were 2 major ways of looking for solutions. The first one was to eliminate (or reduce) commute time. The second one was to deal with how is this time being spent, and make it productive.
How might we alter the perception of commuting as a waste of time, by turning it into a more productive activity?
Concept
From my research, I listed things that can be done during different kinds of commuting. A lot of them are information consumption based (e.g reading books and articles, listening to podcasts and audiobooks), while others were more difficult to classify. I ended up grouping them into two categories: Readings (that includes audio consumption of information) and Tasks. To help people be more productive, the idea was to create a system that would suggest the best use of their time.
The basic concept of the product is to consider the time available (estimated time of travel) and combine it with the users' to-do list, giving smart suggestions on how to make each commute productive.
The greater benefit of this product is to give people more free time, by using the unavoidable time spent commuting in a more productive way.

Use Cases for different personas
To understand what features it should have and overall how the product should work, I divided its users into different categories, each with specific needs based on their activities/jobs and their means of transportation. In order to start the development of the product, I focused on one use case, of a college student that goes to campus by public transportation.

With that use case in mind, I defined how the product should work.

Task flow
Below are some examples of the rough sketches created during the ideation part of the product:

BRANDING
The Brand
With a clear definition of what problem this product was trying to solve, and how, I started defining how it should look like, what personality it should take.


With the brand attributes defined, the name was created, mixing the concept of the to-do lists with the portability related to when and how the product will be used. And, with the name, it came the tagline, almost explaining the origin of the name, as well as the basic concept of the product itself:
To-Go. Your to-do list, to go.
For the logo and visual identity, I sought inspiration in the classic Vignelli's NYC Subway Map. Its simplicity and effectiveness in communication design was something that I would like To-Go to have. The visual identity system created was anchored in the idea of connecting points, which is a reference to the visual representation of connecting places via transportation (mostly seen in subway maps design), as well as the way people interact with to-do lists (as bullet points waiting to be filled/checked).

Photo: Waterhouse Cifuentes Design

The logotype was based on the typeface Nexa , designed by Svet Simov. Nexa is a geometric sans serif typeface, with a nice mixture of straight lines with smooth curve lines, which were a perfect starting point for the visual metaphor I was trying to create (the connectivity between points).

THE APP
Demo

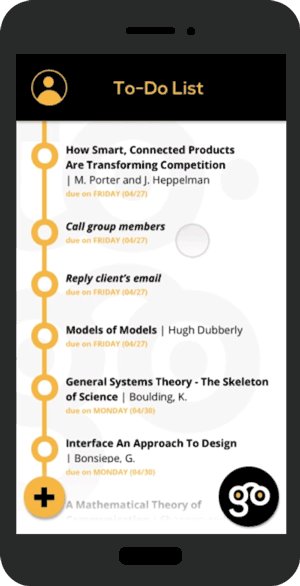
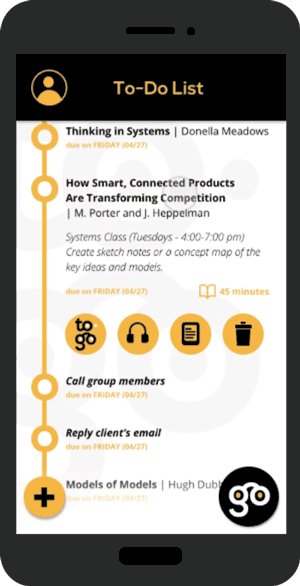
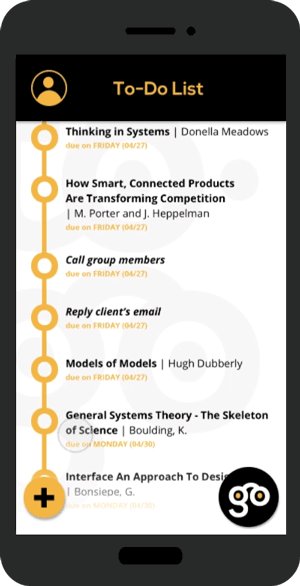
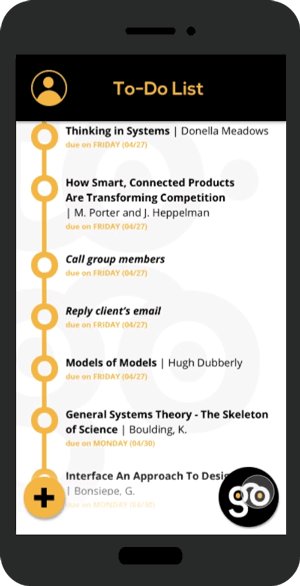
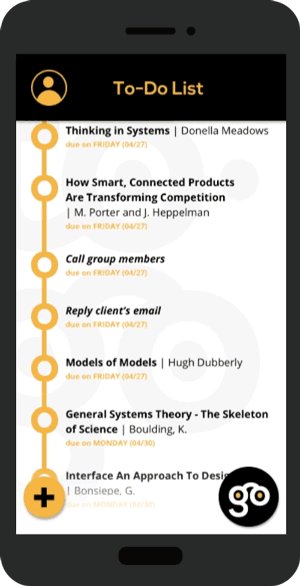
It all starts with the To-Do list, organized in chronological order (based on the due dates). Each item can be expanded for more information and action buttons.

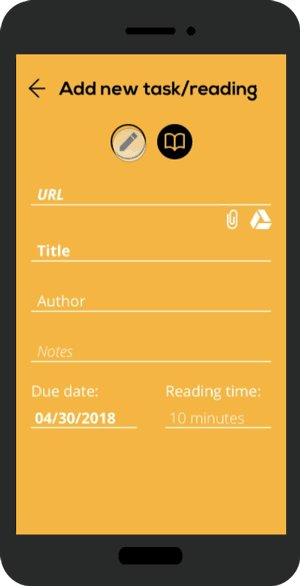
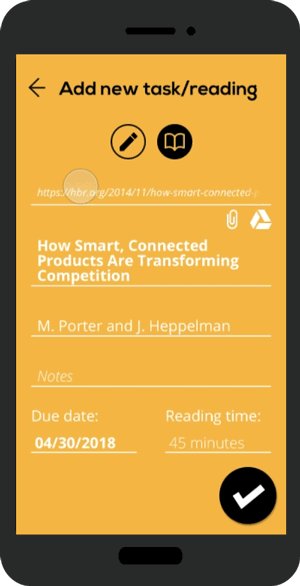
To add a new item to the list, the user needs to define if the item is a reading or a task. When pasting the URL (or uploading/importing the file) for a reading, the fields will be automatically filled.
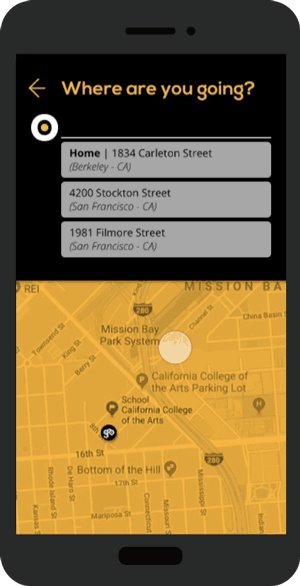
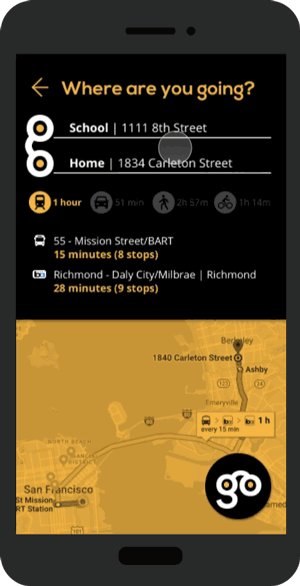
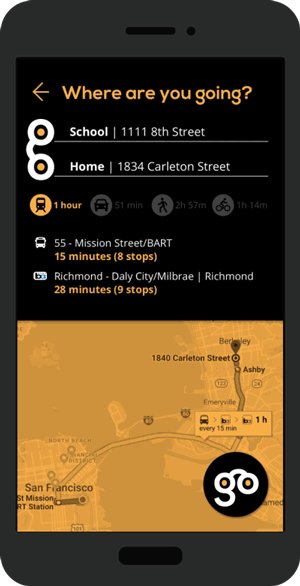
The main interaction happens when users tap the "Go" button, to start a trip. After setting the destination (the starting point is defined by the location, but can be edited), users need to select the transportation mode. The app provides the itinerary and, if everything seems ok, users just tap the "Go" button once more.

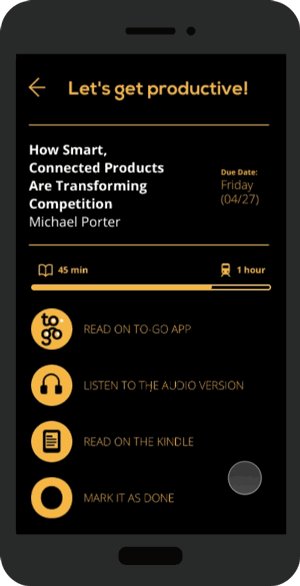
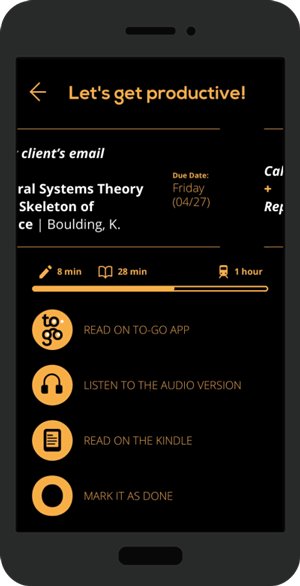
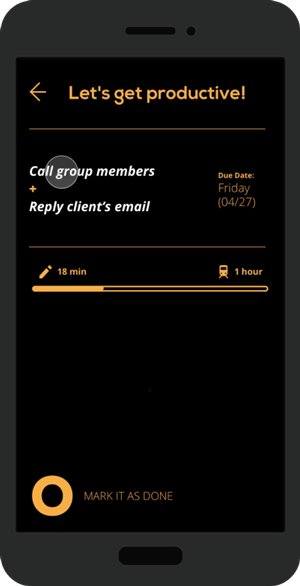
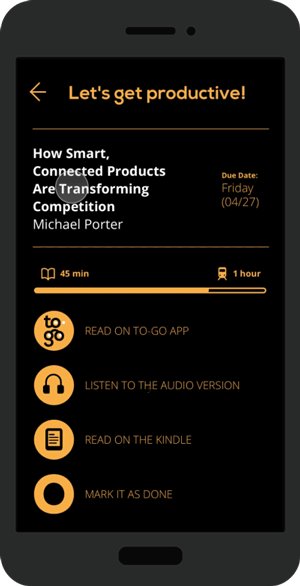
The app now gives suggestions for tasks/readings that can be done during this next commute. Users can swipe to get new suggestions.

The app also offers the option to read in it, providing a focused reading experience (with no distractions, just the text and a progress bar at the top).
On this example, an article is suggested. Supposing that this article has an audio version, that option would be available within the environment of the To-Go app.



The List
The home screen of the app shows the users their to-do list, in chronological order. Each task is represented by its checkpoint, and they're all connected with each other, as a flow of tasks, that needs to be traveled by the user. There is a clear visual connection between the brand elements and the UI, reinforcing the brand's attributes at every level of interaction.
There are 3 major actions that a user can perform, and they are all displayed on the home screen: view and organize the to-do list, add items to the list, and start a trip ("Go" - that's the main action of the app - where users will input where (and how) they are going, and the app will make suggestions, based on the time they got and what tasks they have in their lists).
Motions
The animations play an important role in crafting the experience of using To-Go. The logo animation reinforce the brand attributes and the connectivity aspect of it.


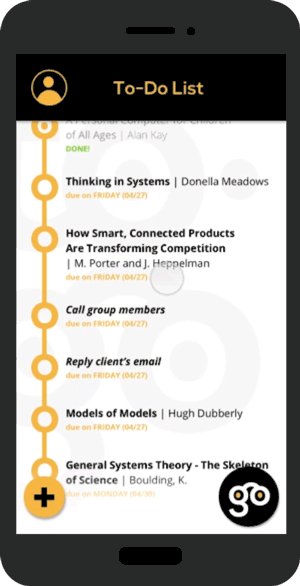
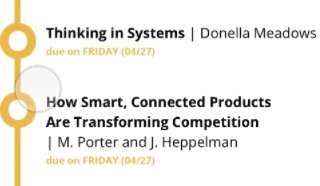
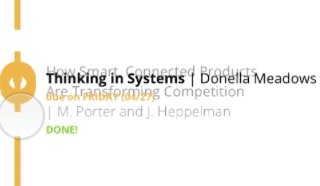
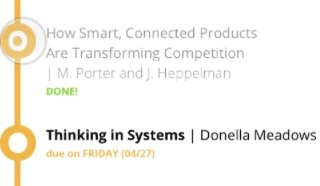
The motion for marking an item as 'done' is one of the most important ones, as it represents one of the key interactions a user will have in the app. Not only it needs to clearly show that a change of status (from 'to-do' to 'done') has happened, but it is the moment of joy that the product is providing for its users (checking things out of a list). The motion here tries to express this feeling of joy, the satisfaction of having accomplished something - of being productive.

The animations play an important role in crafting the experience of using To-Go. The logo animation reinforce the brand attributes and the connectivity aspect of it.
Learnings & Iterations
Since the initial sketches, the basic structure of the home screen was defined as described above. After a few typographic tests, Open Sans was defined as the app's typeface. The typeface, designed by Steve Matteson, provides great legibility on screen, in different font sizes. Its open forms and style give it some personality while keeping it neutral. It also comes in a variety of styles, which was very important in this case, to create a typographic hierarchy in the screens (in a to-do list item, for example) and it also works well with Nexa, the typeface selected as the basis for the logotype and for titles and headers in the app.
The most important iterations happened in the list view and on the "add new" button. I've tested a few different styling options to create visual hierarchy in the list. The design goal on this screen was to make the reading and understanding the simplest as possible. Thus, being able to quickly scanning through the list and identify priorities, due dates, and what tasks are done was really important.
At first, I tried using different colors to indicate if a task was completed or not. Although using green to indicate completeness is commonly used, the green with the orange created an odd combination, that didn't look right and didn't provide enough contrast. When showing this screen to different people, I learned that this combination was also bad for people with certain levels of color blindness, who had difficulties identifying them as two different status.


1st iteration, with green+orange
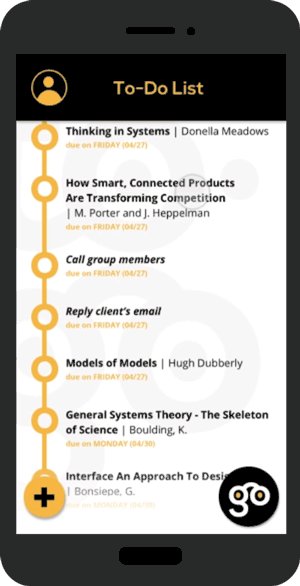
The solution was to rely on typography to create focus and hierarchy, giving even more consistency in using the brand's color palette and reinforcing the action of marking a task as done.
The "add new item" button was simplified, being more integrated with the whole list. With that change, the "Go" button became the predominant action button on the screen, as the most important action.


1st iteration
2nd iteration

Contrast between "to-do items" and "done items" with typography and opacity.

Final design
Tablet
Trying to address the most use cases as possible, it was important to design the tablet version of the app. It keeps the same visual consistency, which is important for users who are switching devices while taking advantage of the larger screen and horizontal display. The screen gets divided in some cases, keeping the To-Do list visible along the action being done.
In the reading mode, the To-Do list is still visible and accessible, but with greater emphasis on the content itself, with the possibility to go full screen, by swiping to the left.
Style Guide
A basic Style Guide was created to make sure there is a visual consistency throughout the whole product (including within different touchpoints/devices) and that every possible situation is considered with a visual solution (especially considering the dynamic content of suggestions, for example). Below are some examples of the Style Guide:
Next Steps
On my last prototype testing, I got some feedback that was helpful and will guide my next iteration.
User testing picture

It wasn't clear for most testers that each item in the To-Do List is expandable, to provide more information about it. I plan on trying 2 different approaches to address this: design some kind of affordance that indicates that there's more to see on each item; and add some first-time on-boarding screens, that will show the user these 'hidden' features.

It was also not clear for some users that, on the "Let's get productive" screen, there could be more than just one suggestion, and that they need to swipe to see all suggestions. This is a similar problem from the first one, and the same approaches seem to fit here as well.







