

Crue is a group-forming platform designed to help address loneliness among college students.
SKILLS/TOOLS
User Research (Generative and Evaluative Research); Branding (Illustrator); UX; UI (Sketch); Prototyping (Principle)
MY TEAM
Boyang Jiao, Timo Grossman, and myself, in collaboration with Center for Humane Technology and Hopelab and the guidance of Kristian Simsarian, Peter Coughlan, Charlotte Hochman, Marc O'Brien,and Sarah Harrison.

Research + Challenge
We started this project trying to better understand how technology is impacting the way people are connecting with each other. Although there are multiple studies about problems caused (or influenced) by the abusive use of technology and social media, we were interested in designing a way to put tech in favor of creating meaningful connections.
We were inspired by the work being done by the Center for Humane Technology and we participated in an ideation/co-design meeting with them to brainstorm potential ways in which social media could be redesigned, having the users needs and well-being as the top priority.
For this project, we collaborated with Hopelab, that was working on a project focusing on ways to address loneliness among college students, and had strong research resources. Besides from the valuable research data and insights that we got from Hopelab, we conducted different co-designing sessions and usability-testings (at early stages of ideation) that brought a lot of learnings and insights for this project.
From our research, we were able to create a model that explores, from one person perspective (Jake), how the system works at a deeper level.






event
Jake feels like he doesn't fit among his fellow students in college. He is feeling lonely
and might be developing depression.
He stops going to class.
Iceberg Model
pattern/
trends
Jake uses social media a lot. He is becoming more and more addicted to it, even though it is lowering his self-esteem and making him feel even more lonely.
underlying structures
Jake has the need to feel like he belongs somewhere. The idealized world of social media makes him feel like he doesn’t belong anywhere.
mental
models

Other students at Jake's school also feel the same and stop going to class.

Although technology is currently having a negative impact in this situation, we believe that it has the potential to promote meaningful interactions and promote good, as we've seen recently in movements like the #MarchForOurLives and the #MeeToo movement.
how might we
use tech + social media to promote meaningful connections?
Photo: Nancy Lane
Concept
Ideation
We had several different ideation sessions, using different techniques and getting different stakeholders involved, that generated several different concepts. We were constantly rapid-prototyping each of them and testing them out, which helped us explore a variety of approaches, and learn a lot.
At first, we were interested in replicating the 'magical moments of bonding' - that special moment when two people really start getting along well, and a friendship starts growing (like passing through an embarrassing experience together). We learned that trying to emulate those moments usually feel artificial and awkward to the users.
One of the most important things when creating new relationships is the environment, is people feeling like they belong, by finding the group where they fit.
Approach
We decided to approach the problem by designing a tool to help students find and create groups to meet new people and organize meetups.
Although there are already products for people to create and join events, our product is significantly different from them because it focuses on who users go to events with, instead of focusing on the events themselves (the events in our platform can be as simple as "meeting for lunch").
The idea is to empower users to find the right group for them - a group where they feel like they belong -, and then promote events, with the focus on creating long-lasting, meaningful, connections.
Storyboard
Here's a storyboard that shows one use case of the product:


Jake gets accepted to college. He is excited, but nervous.

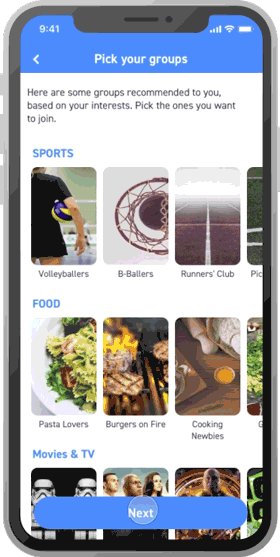
He finds out about Crue, and downloads it. He is prompted to fill out his interests and join groups based on them. He joins a soccer group, a cooking group, and a group about his favorite TV show.

When Jake arrives in the new city he feels lonely and concerned about making new friends in the new school.

He opens Crue and looks to see what events are happening from the groups he had joined. He got interested in a pickup soccer game happening later.

When he arrives, he is nervous, but having soccer as a common interest helps him connect and engage in conversations with other group members more easily.

He meets interesting people from his new school and, after a couple of month, they become close friends.

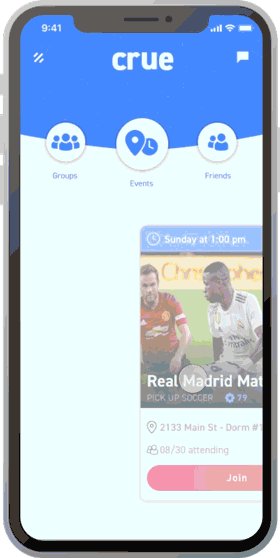
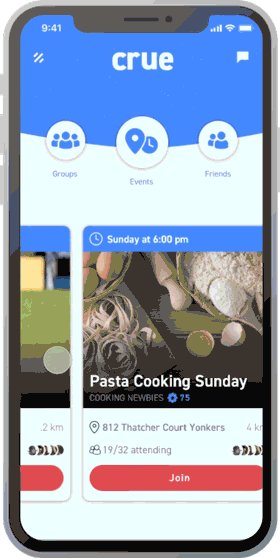
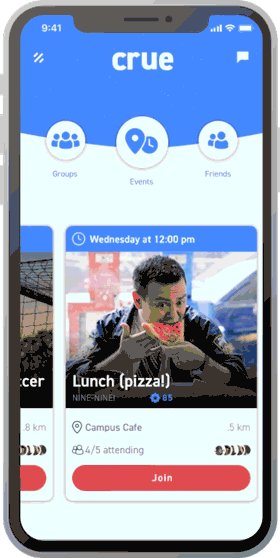
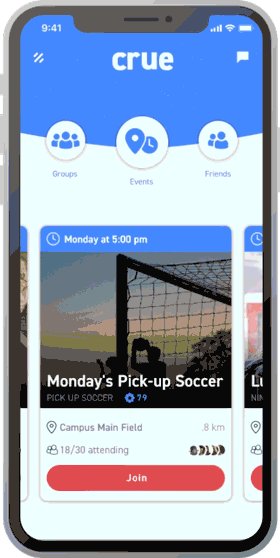
THE PRODUCT
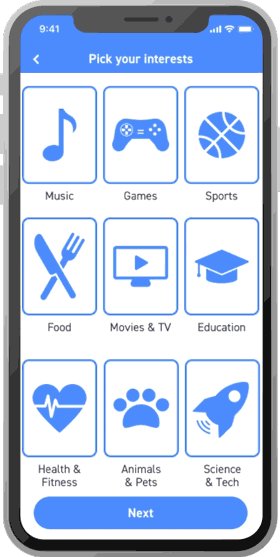
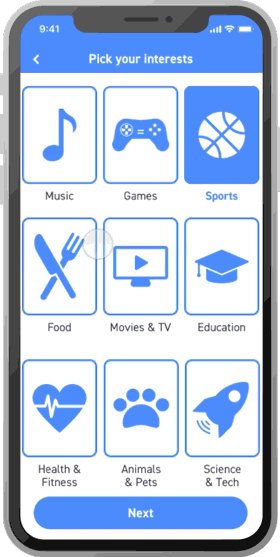
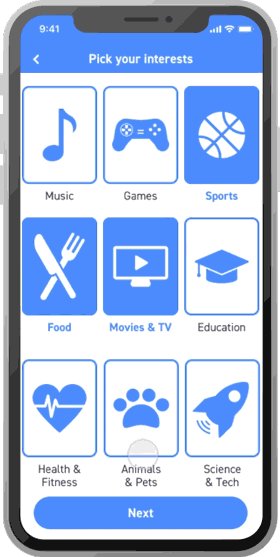
Onboarding
The onboarding experience is very important for users to set their profile and get good suggestions of groups to join. On the home screen, a simple UI, with just a few features on screen - just what matters most, so users don't need to spend too much time on Crue.




Our goal was to design a UI as simple as possible, with fewer features, but giving our users the most relevant information so they can connect with people, join events, and grow new relationships.
Next Steps
We had made some evaluative research to test the concept and overall usability of the product. So far we got some good feedback, validating the concept, such as the following, from an undergraduate student living in San Francisco:
"I was a Meetup and Eventbrite user, but both of them focus on the event itself. Maybe we just meet one time at the event and won’t see each other again. This product is focused on campus, which is safer for me and after the first meeting, we can build a long-term relationship."
The next steps will be to develop further usability testing (possibly testing it with other concepts from Hopelab), iterate from the learnings and, being validated, start developing the product from the prototype.





